How to add Google Reviews to Astro website
Let users know they can trust you. Add Google Reviews to your Astro website. It may take time if you have to manually copy-paste them. But you can automate it with customer testimonial software like Wally.
Why use Wally for adding Google Reviews to Astro website?
🏄♀️ Save your time! Bulk import Google Reviews in one click. No manual work.
✍️ Edit and approve! Filter negative reviews and edit content as needed.
🔒 Verified reviews! Each review includes the original link and users can validate them.
🎨 Your own design! Design the testimonials widget to match your website branding.
⭐️ Embed Google Reviews on Astro by copy-pasting two lines of code ✨ It's easy!
How to add Google Reviews to Astro website:
Step 1: Import Google Reviews
Log in to Wally using your Google account or enter your email:

Choose Google Reviews:

Visit Google Maps and search for the place from which you would like to import reviews (use search bar):

Once the desired location appears on the map, click on the marker or pin that represents the place:

Look at the top of the browser window where the URL bar is located. It displays the address of the current web page. Copy it:

Paste the copied URL in the input field in Wally:

Click "Import":

In addition, you can turn on auto-sync. This lets Wally track and sync new Google Reviews:

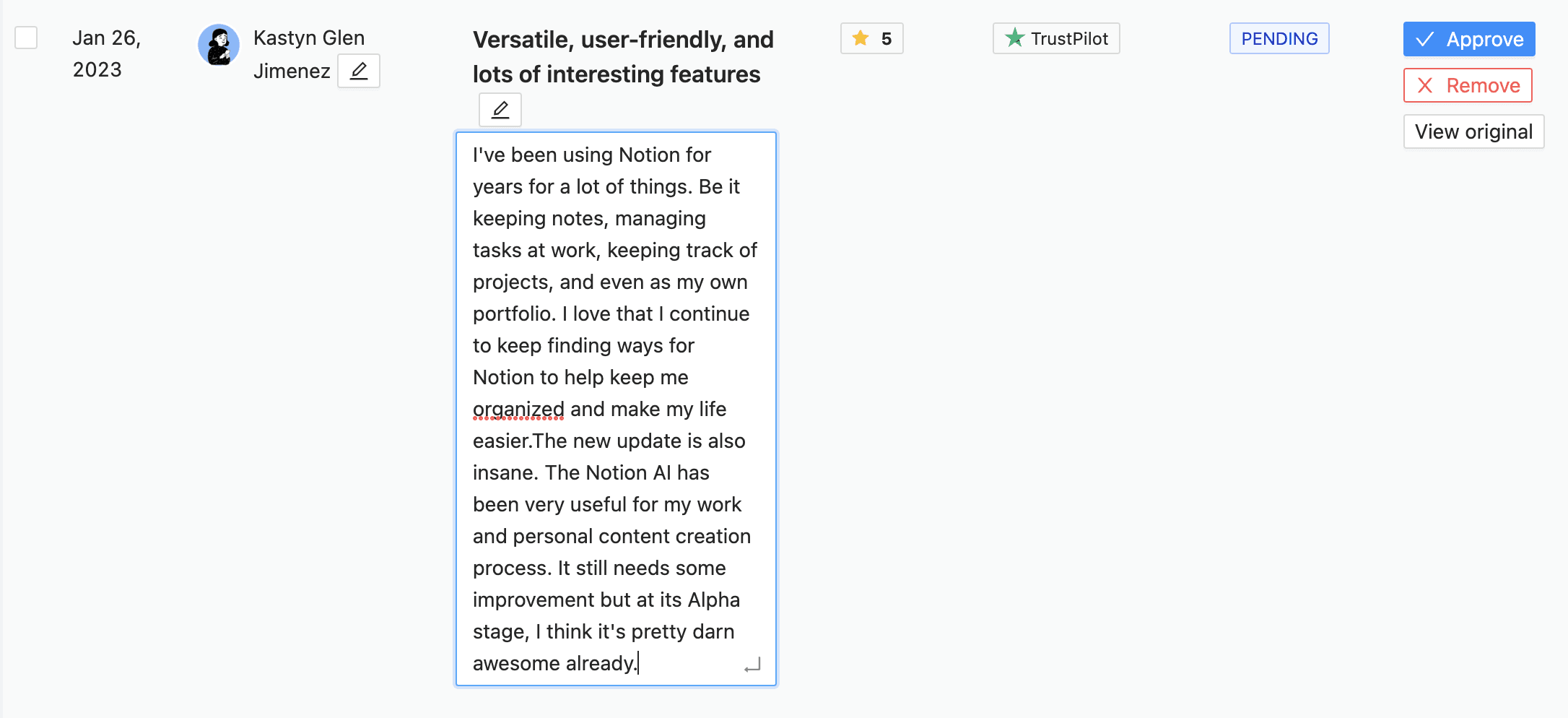
Step 2: Manage reviews
Edit content and approve positive reviews to add them to the Astro testimonial widget:

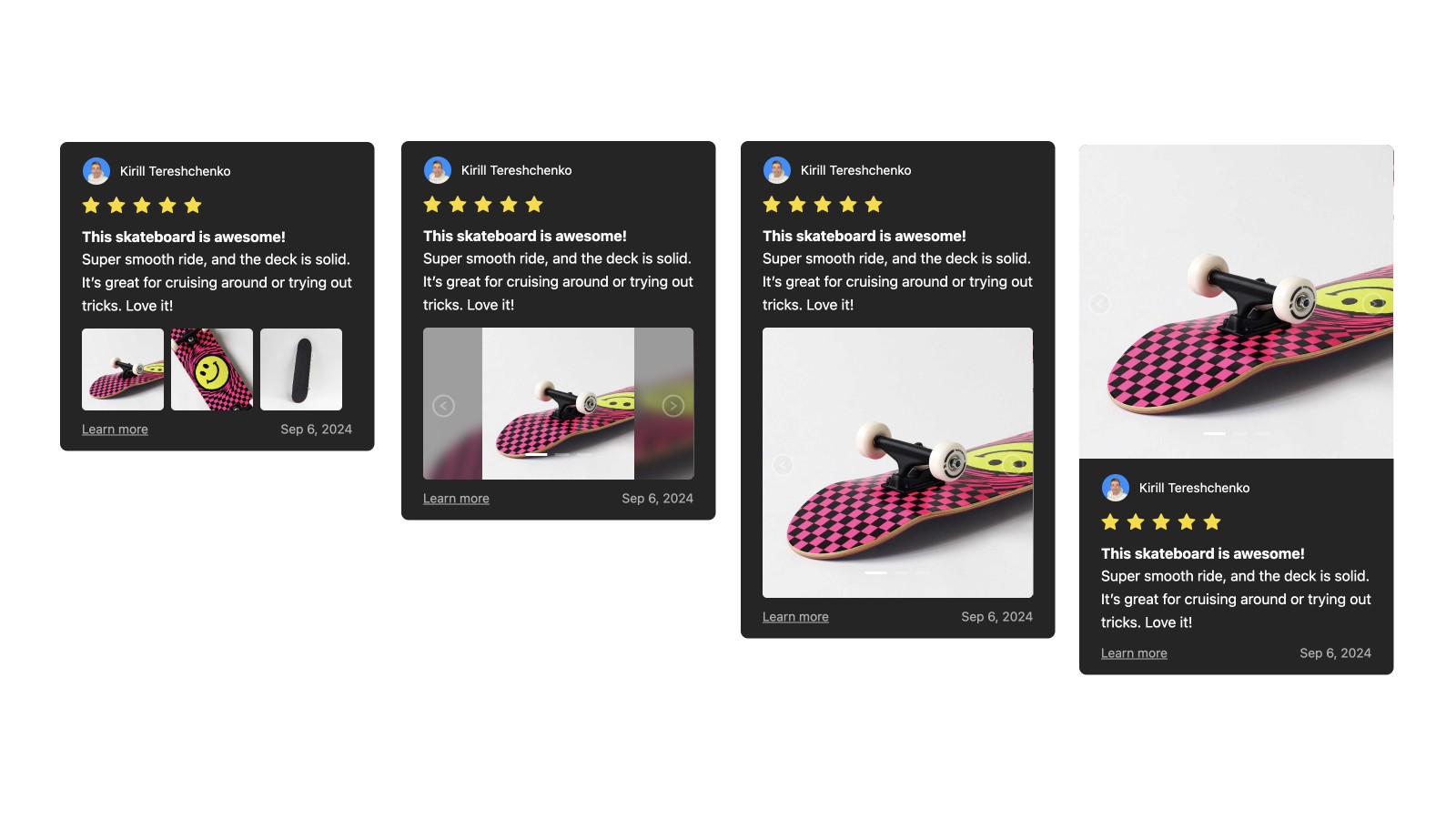
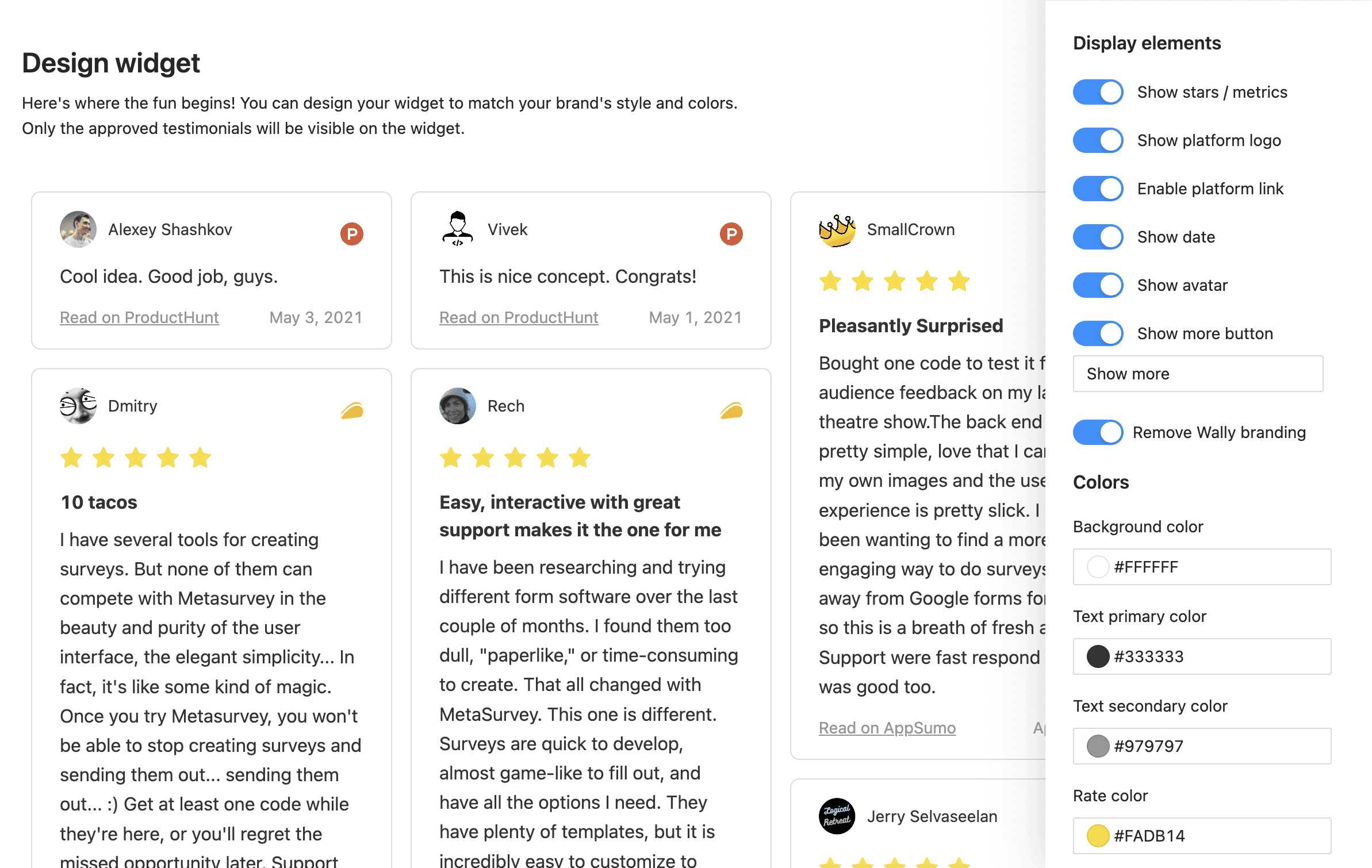
Step 3: Design testimonials widget
Set your own design for your testimonial widget to match your website branding:
Adjust styles and colors.
Show or hide elements such as avatar, stars, date, platform logo, and link.
Set the order for displaying reviews or randomize it with each page load.

Step 4: Embed Google Reviews on Astro
Go to the "Widgets" menu in Wally.
Select the preferred testimonials widget:

Click the "Embed widget" button:

Copy the provided code snippet:

Open the HTML or code editor of your Astro website, and find the appropriate location for embedding reviews.
Paste the previously copied embed code into this location.
IMPORTANT: Include "is:inline" inside your <script> tag to resolve the CORS issue. The embed code should look like this example:
Save your changes and preview the page to verify that the Google Reviews are correctly embedded.
✅ Congratulations! You embedded Google Reviews on your Astro website.