How to add reviews widget to Vue
Integrating a reviews widget into your Vue project is simple using a custom HTML element. This widget is implemented as a WebComponent, ensuring compatibility across various browsers and frameworks. Here’s how you can get started:
Step 1: Install the Package
Begin by installing the wally-reviews package. You can use either npm or Yarn:
Using npm:
Using Yarn:
Step 2: Import and Use the Widget
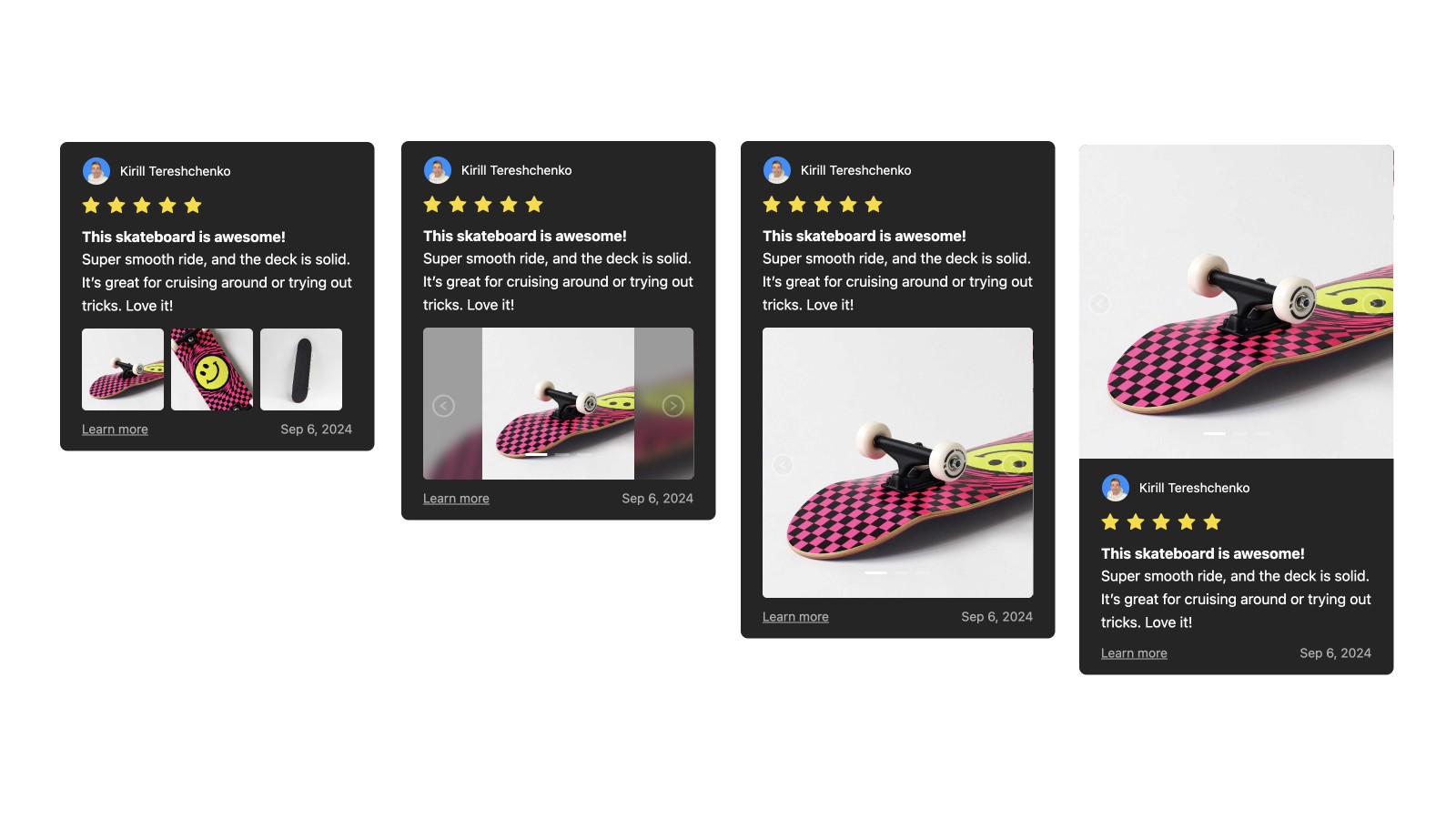
In the Vue component where you want to display the reviews widget, import the wally-reviews package and add the custom HTML element <wally-reviews> to your template.
⚠️ Replace YOUR_WIDGET_ID with your actual widget ID.