How to embed reviews on Framer
Install the Framer Plugin.
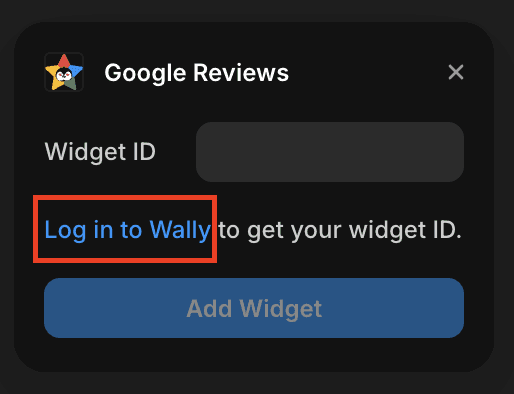
Click the Log in to Wally link and log in:

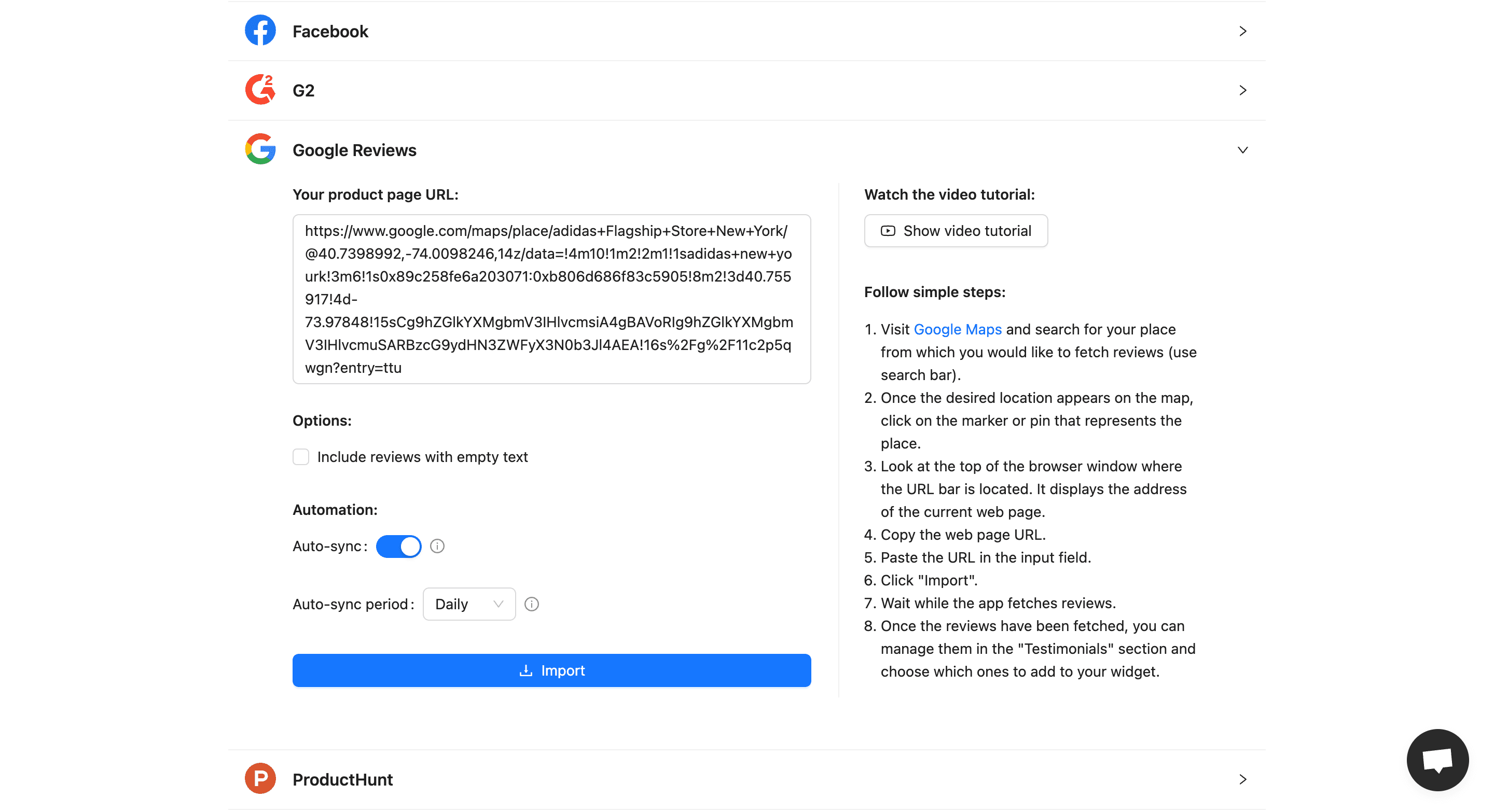
Select the platform from which you want to import reviews:

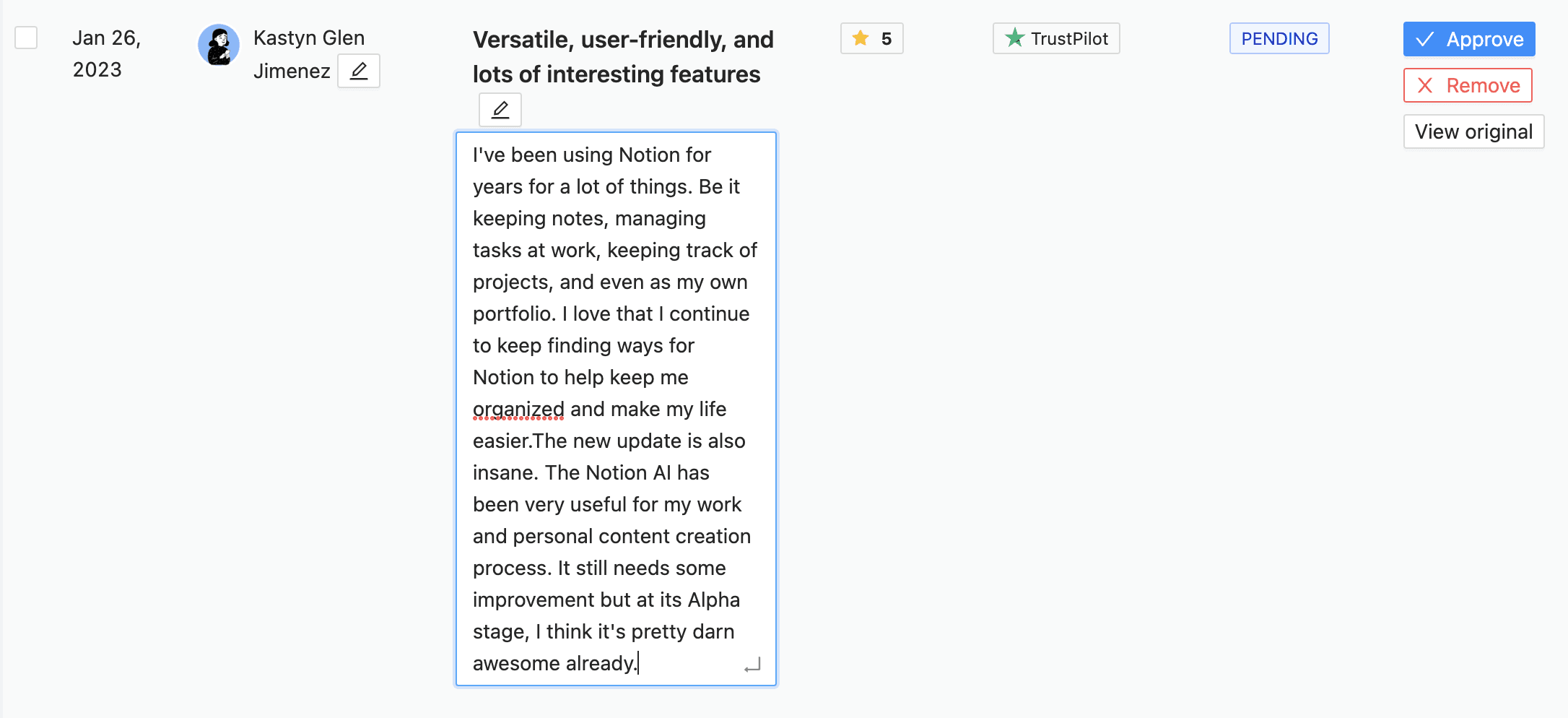
Edit or hide reviews, if needed:

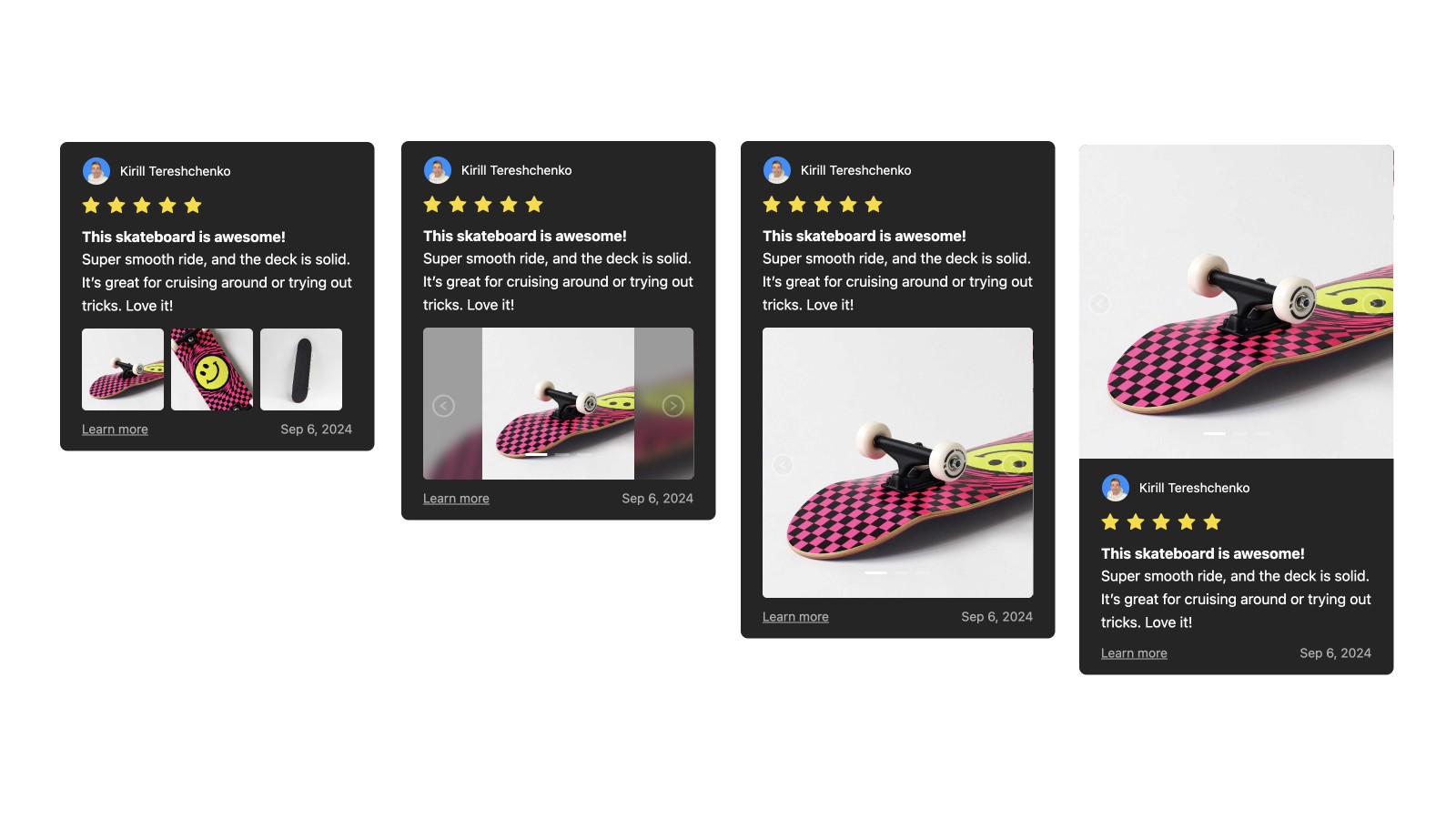
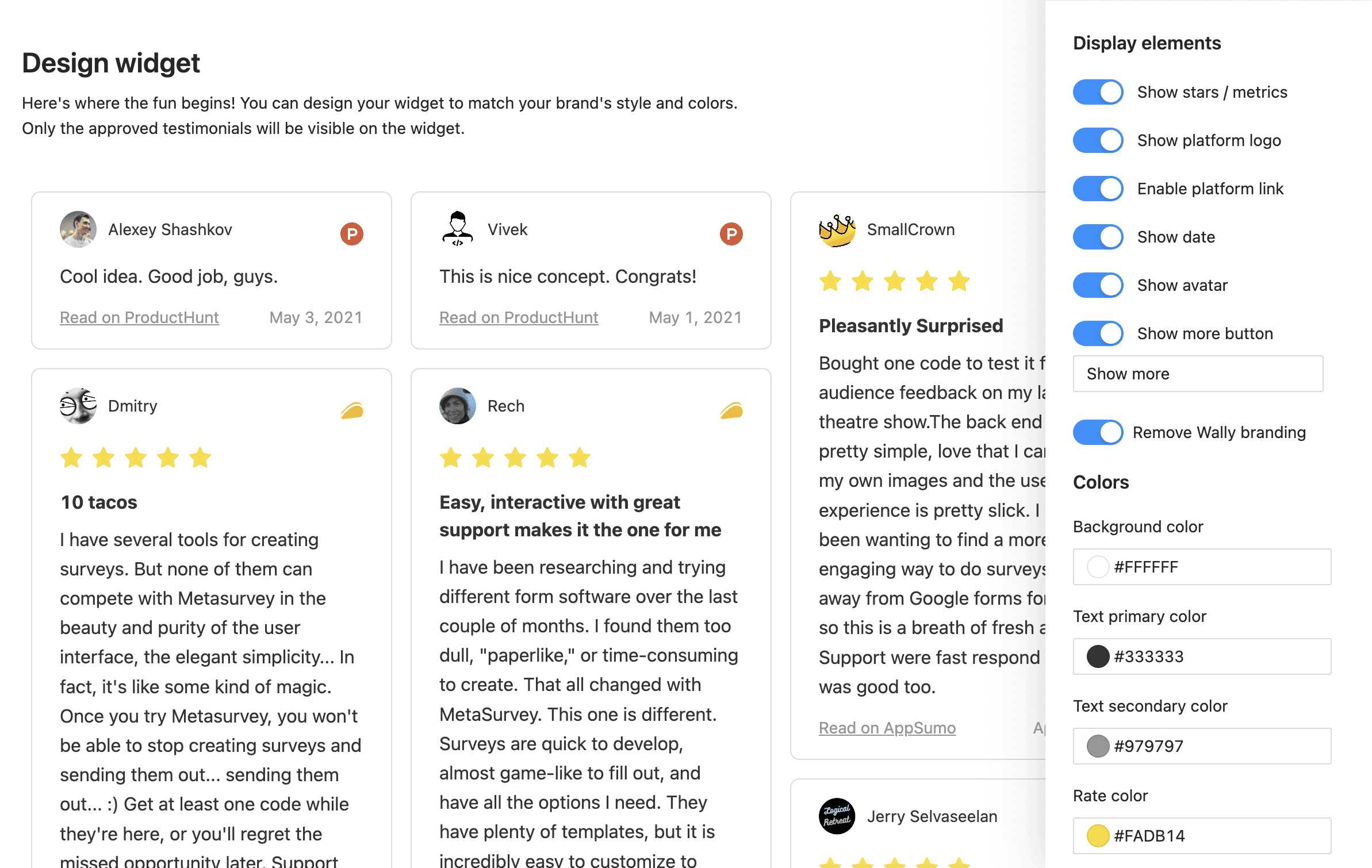
Set your own design for the reviews widget to match your Framer website branding:
Adjust styles and colors.
Show or hide elements such as avatar, stars, date, platform logo, and link.
Set the order for displaying reviews or randomize it with each page load.

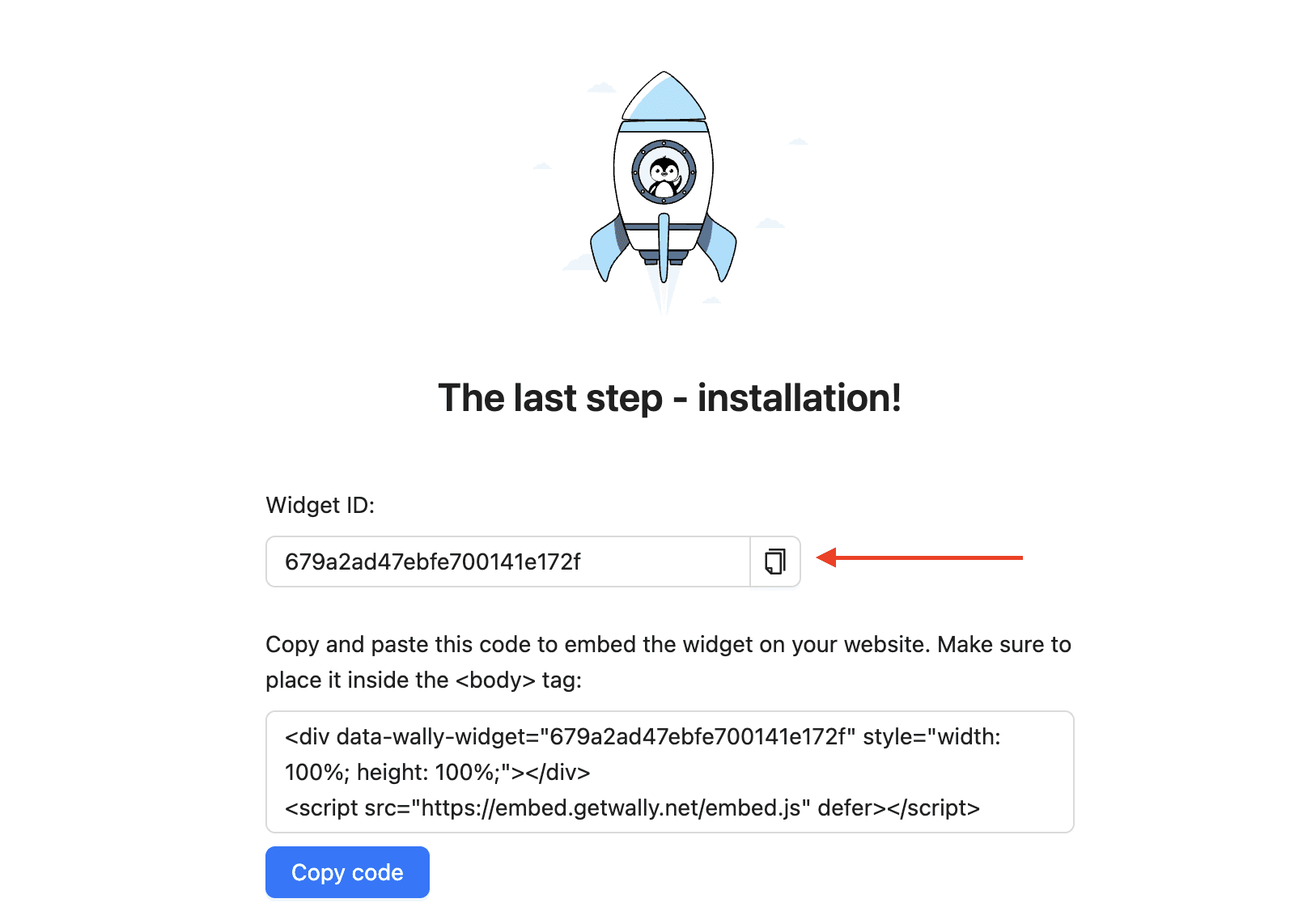
On the last step, copy your Widget ID:

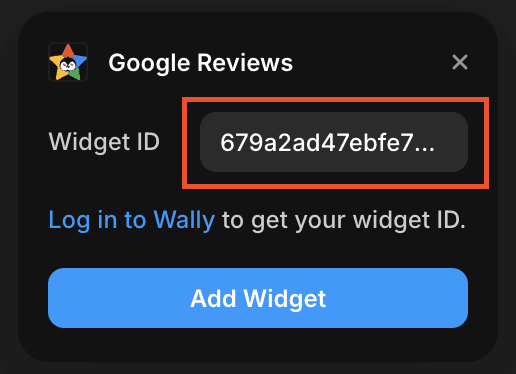
Open the Framer Plugin and paste the Widget ID:

Click Add Widget to add the widget component.
Move the widget to the desired place on your webpage. You can also adjust the widget height.
✅ Done!