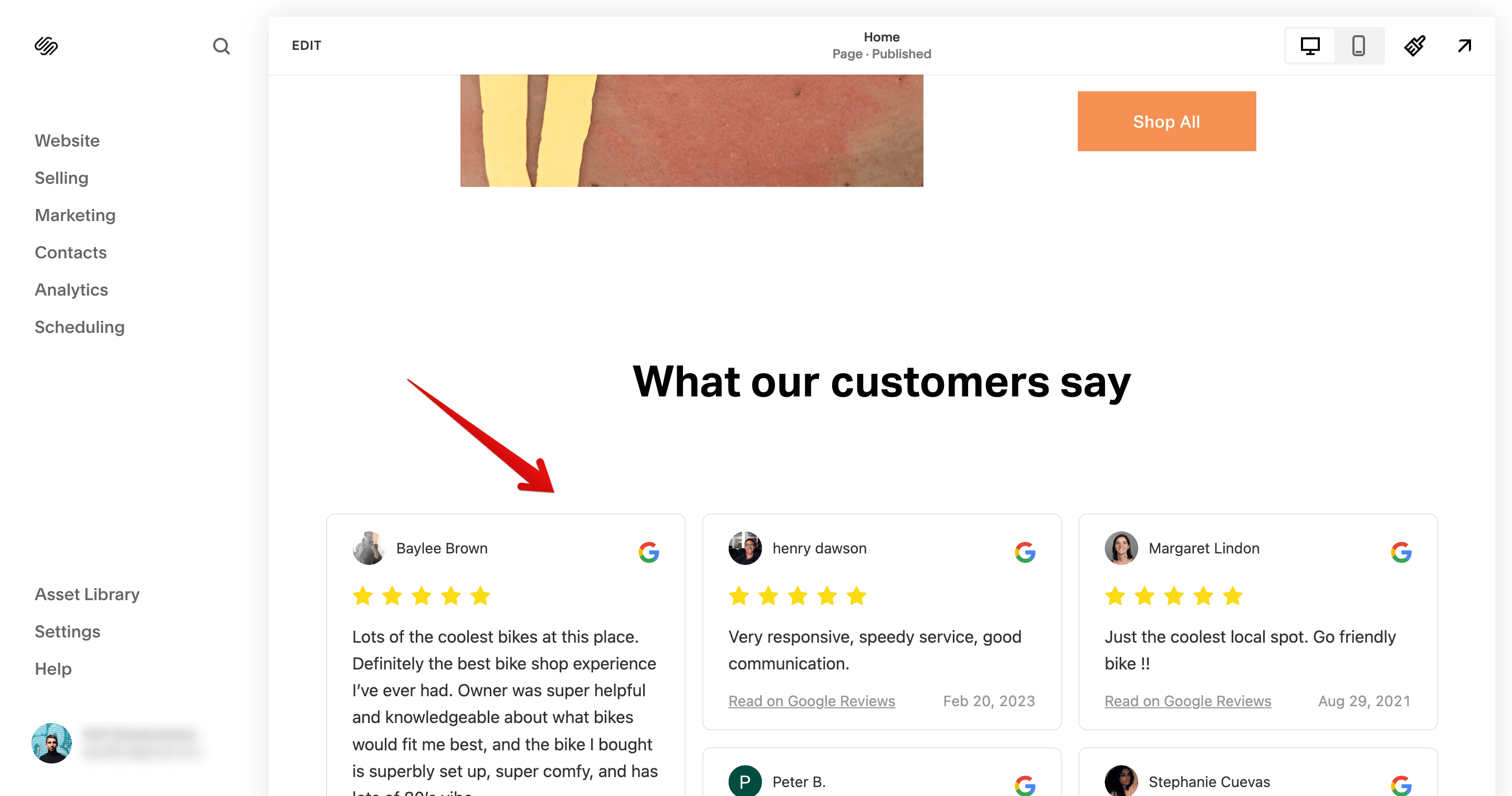
How to add Google Reviews to Squarespace
Let users know they can trust you. Add Google Reviews to your Squarespace website. It may take time if you have to manually copy-paste them. But you can automate it with customer testimonial software like Wally.
Why use Wally for adding Google Reviews to Squarespace website?
🏄♀️ Save your time! Bulk import Google Reviews in one click. No manual work.
✍️ Edit and approve! Filter negative reviews and edit content as needed.
🔒 Verified reviews! Each review includes the original link and users can validate them.
🎨 Your own design! Design the testimonials widget to match your website branding.
⭐️ Embed Google Reviews on Squarespace using Squarespace Embed ✨ It's easy!
How to add Google Reviews to Squarespace website:
Step 1: Import Google Reviews
Log in to Wally using your Google account or enter your email:

Choose Google Reviews:

Visit Google Maps and search for the place from which you would like to import reviews (use search bar):

Once the desired location appears on the map, click on the marker or pin that represents the place:

Look at the top of the browser window where the URL bar is located. It displays the address of the current web page. Copy it:

Paste the copied URL in the input field in Wally:

Click "Import":

In addition, you can turn on auto-sync. This lets Wally track and sync new Google Reviews:

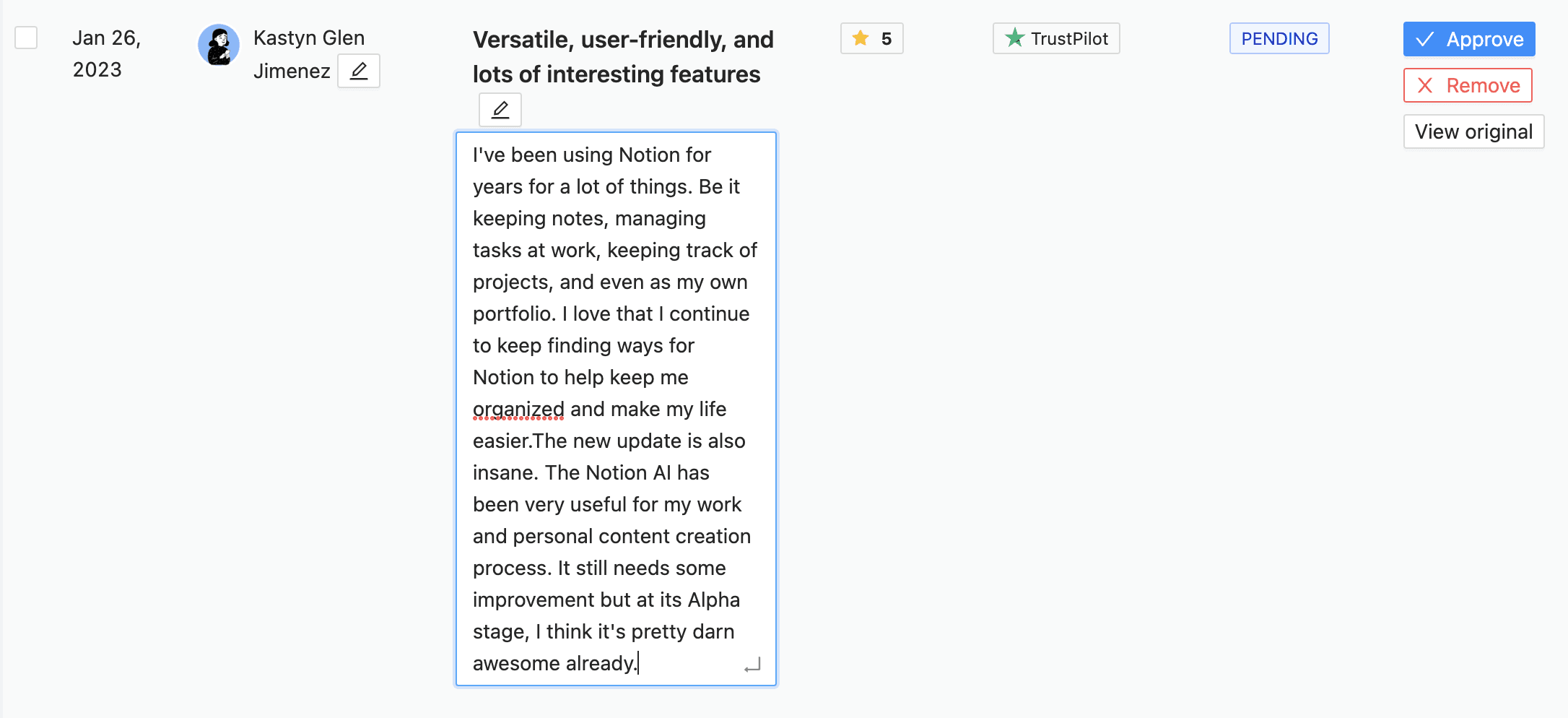
Step 2: Manage reviews
Edit content and approve positive reviews to add them to the Squarespace testimonial widget:

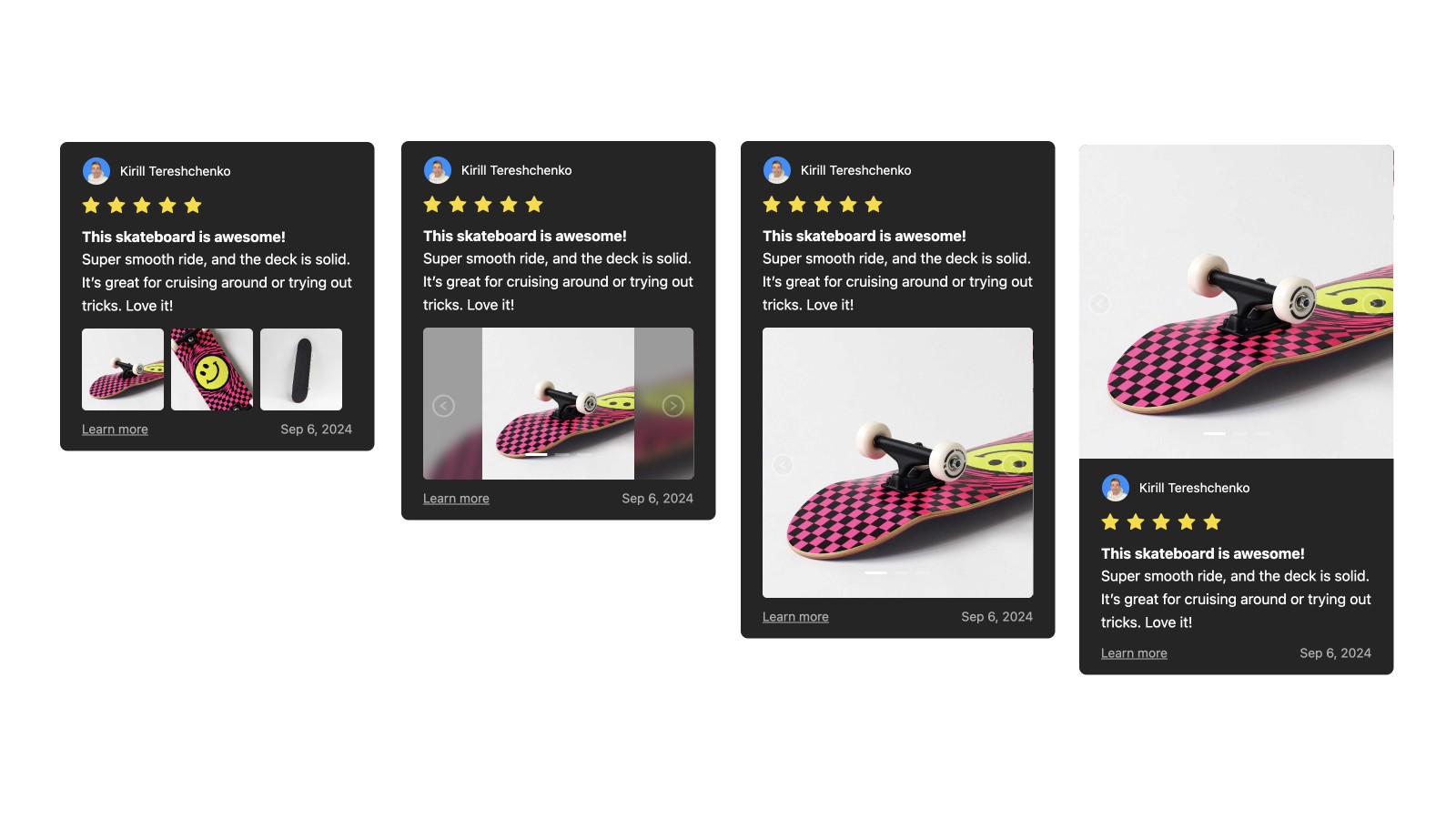
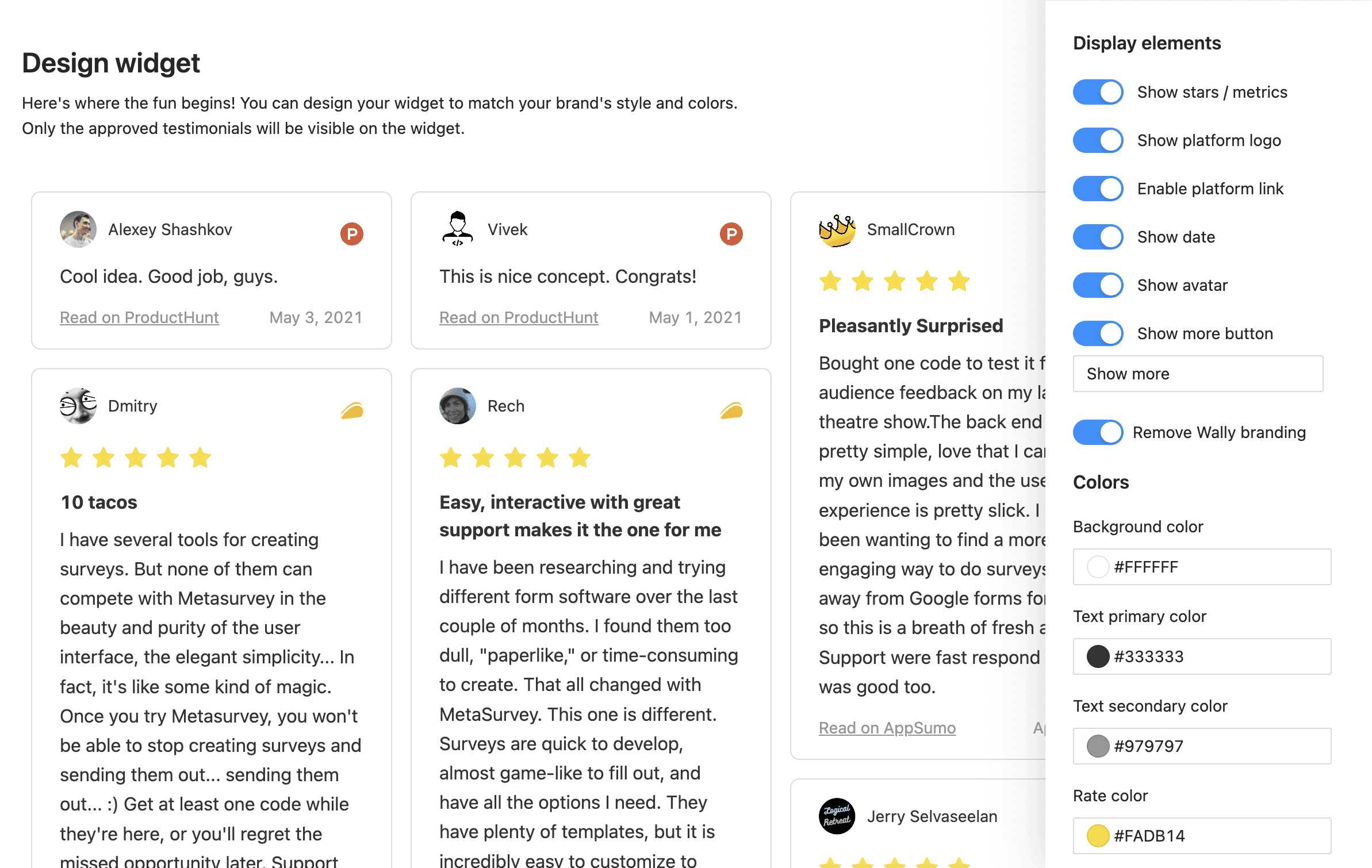
Step 3: Design testimonials widget
Set your own design for your testimonial widget to match your website branding:
Adjust styles and colors.
Show or hide elements such as avatar, stars, date, platform logo, and link.
Set the order for displaying reviews or randomize it with each page load.

Step 4: Embed Google Reviews on Squarespace
Log in to your Squarespace account.
Choose your website:

Click on "Edit":

Add a new section for embedding Google Reviews:

Insert a new block:

Find and select "Embed" (use search):

Click on the "Edit" icon:

Choose to embed as a "Code Snippet":

Click "Embed Data":

Go to the "Widgets" menu in Wally.
Select the preferred testimonials widget:

Click the "Embed widget" button:

Copy the provided code snippet:

Paste the copied embed code from Wally:

Adjust the embed width as necessary:

Save your changes:

Click "Exit" to preview the result:

✅ Congratulations! You embedded Google Reviews on your Squarespace website.