How to add testimonials to Kajabi
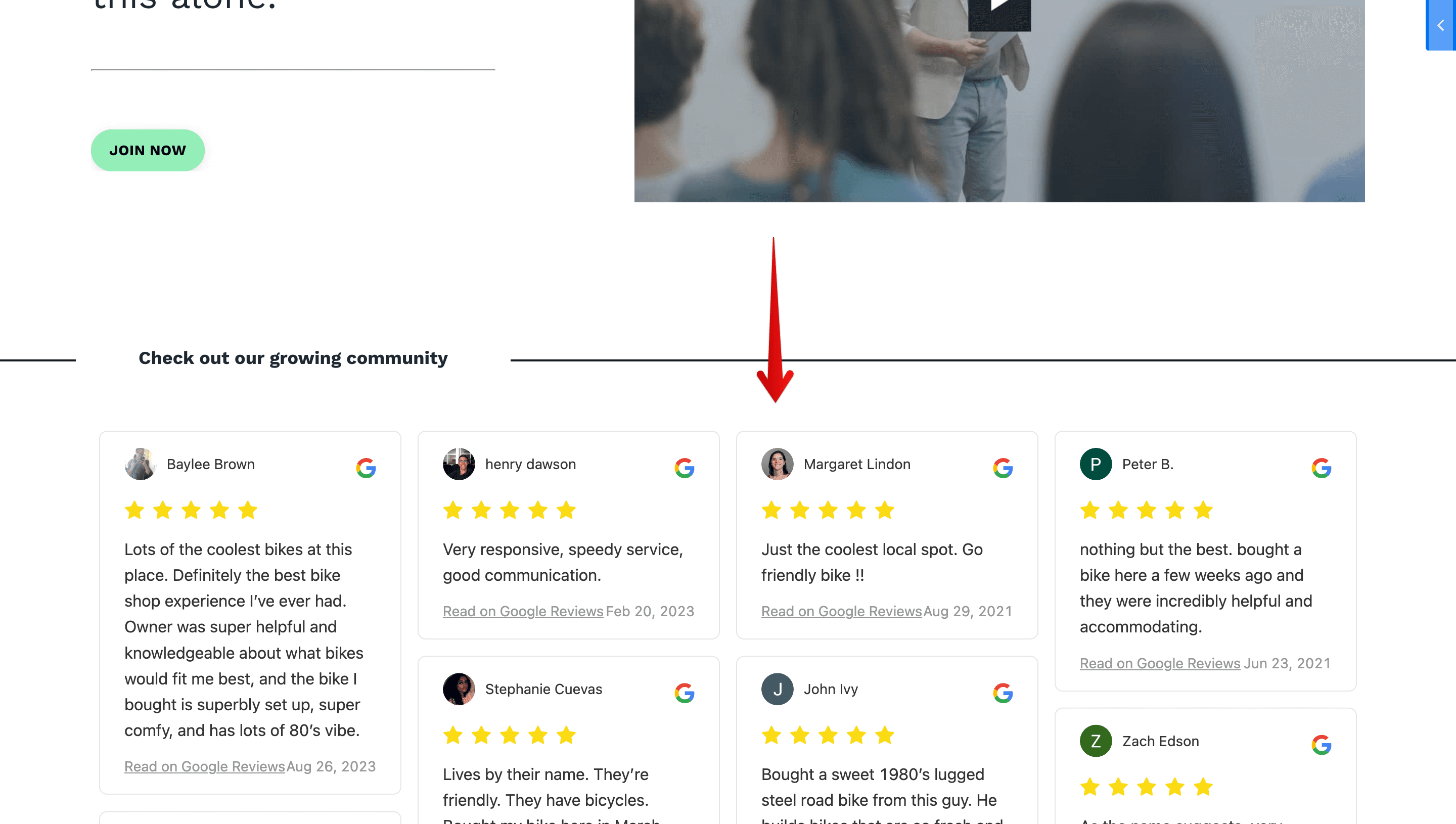
Let users know they can trust you. Add customer testimonials to your Kajabi website. It may take time if you have to manually copy-paste them. But you can automate it with customer testimonial software like Wally.
Why use Wally to add testimonials to Kajabi?
🏄♀️ Save your time! Bulk import testimonials from many platforms in one click. No manual work.
✍️ Edit and approve! Filter negative reviews and edit content as needed.
🔒 Verified testimonials! Each testimonial includes the original link and users can validate them.
🎨 Your own design! Design the testimonials widget to match your website branding.
⭐️ Embed testimonials on Kajabi using Custom Code ✨ It's easy!
How to import testimonials to Kajabi:
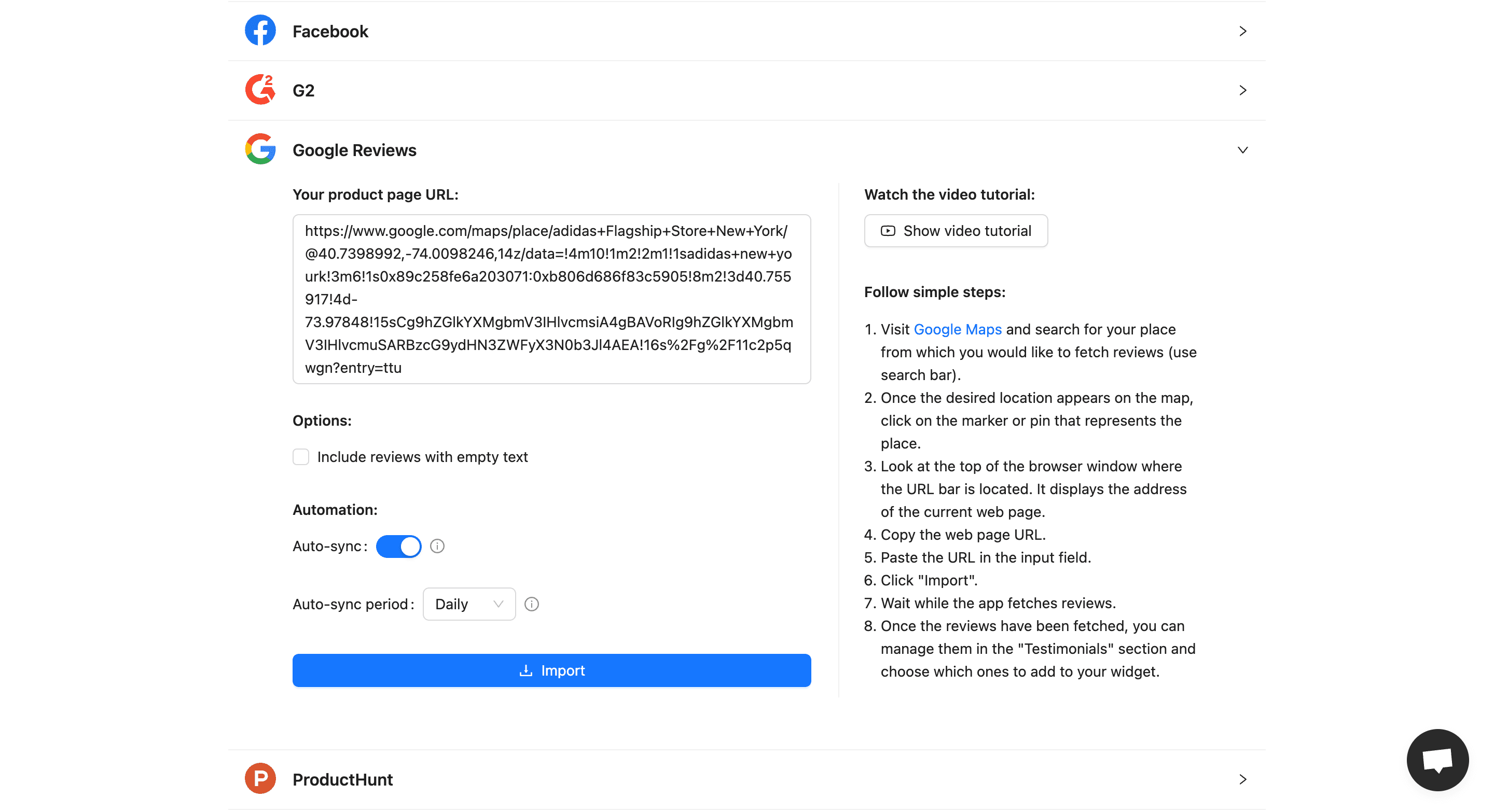
Step 1: Import testimonials
Log in to Wally using your Google account or enter your email:

Choose the platforms from which you want to import customer testimonials to Kajabi:

After you have imported testimonials, proceed to the next step to edit and manage them.
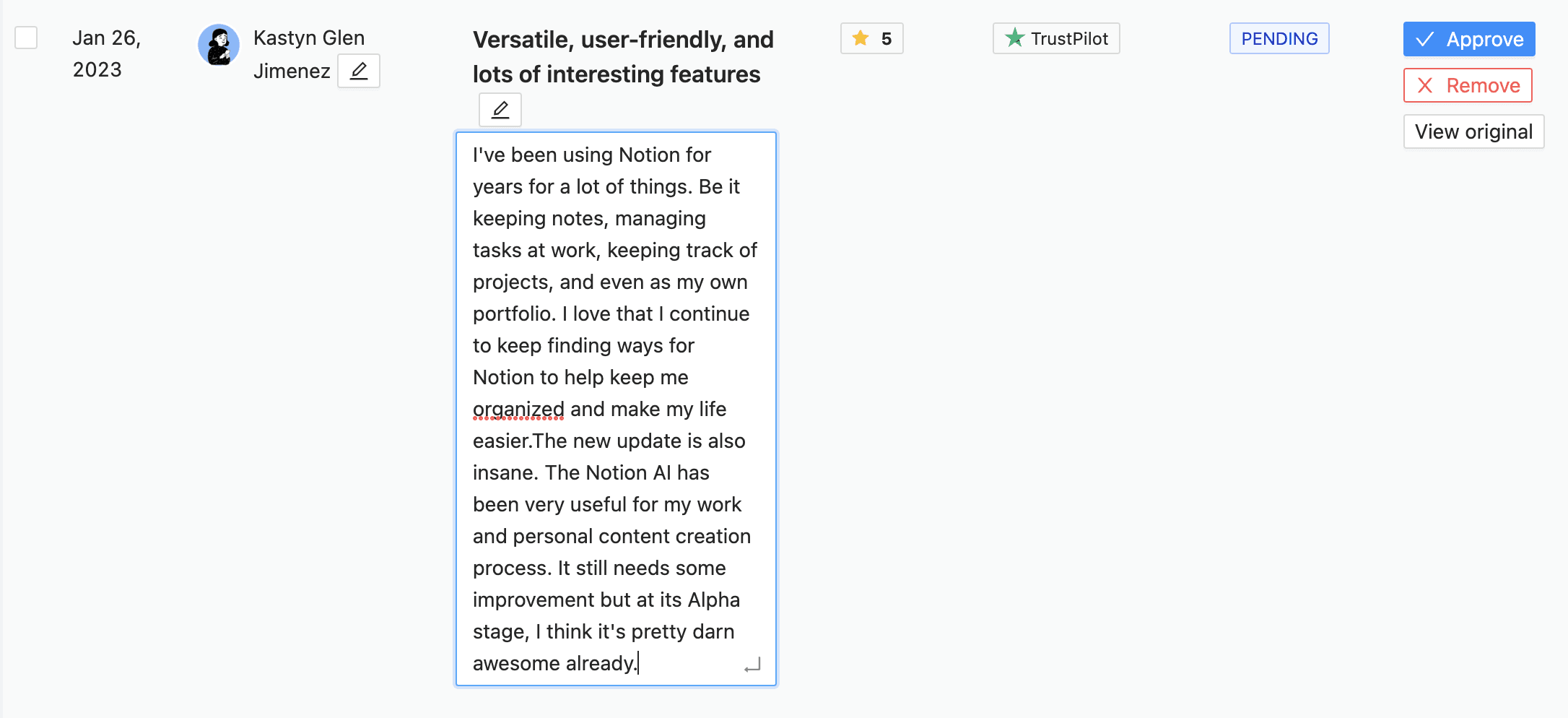
Step 2: Manage testimonials
Wally provides the review management service. You can edit content and approve testimonials. Then, add them to the Kajabi testimonial widget.

Step 3: Design testimonials widget
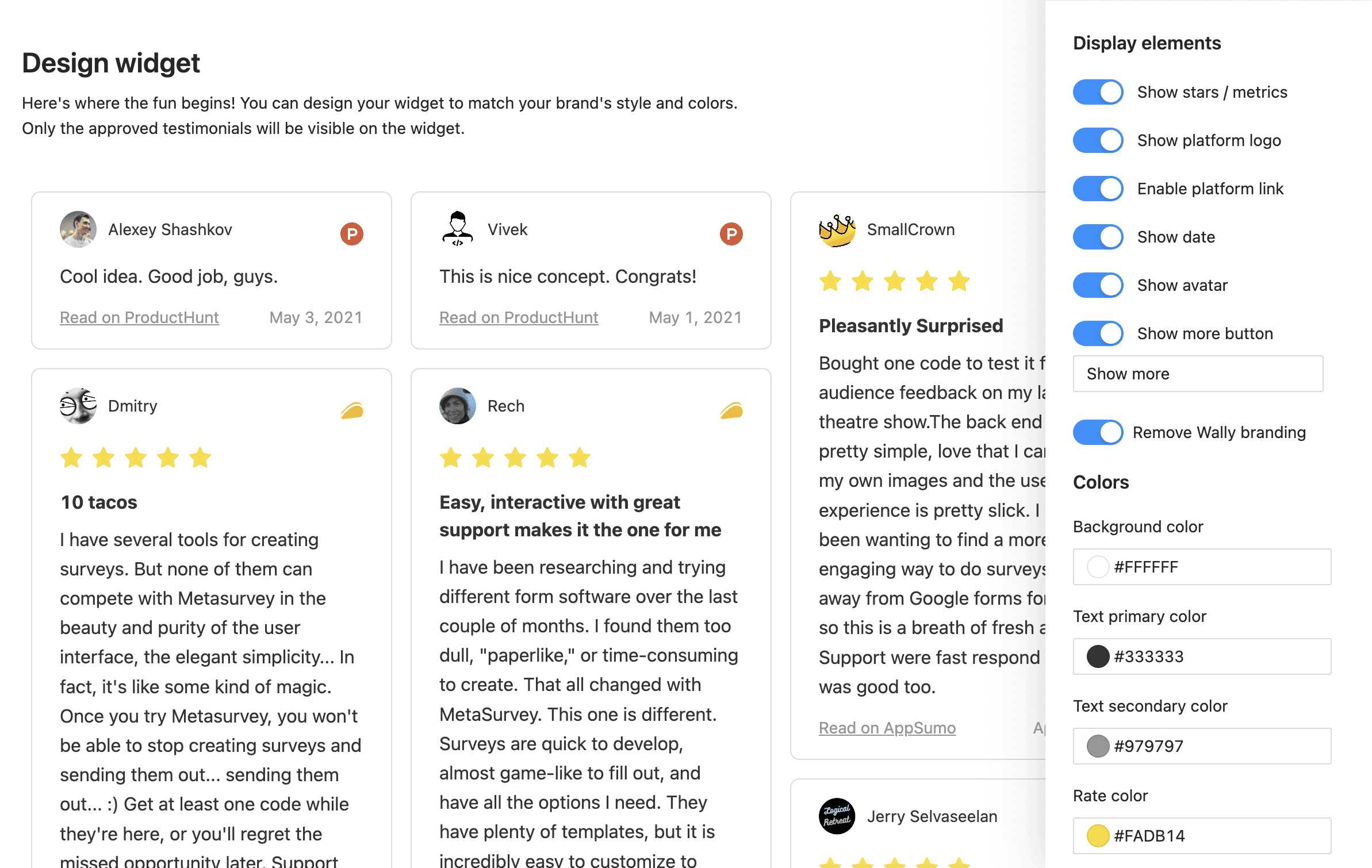
Set your own design for your testimonial widget to match your website branding:
Adjust styles and colors.
Show or hide elements such as avatar, stars, date, platform logo, and link.
Set the order for displaying reviews or randomize it with each page load.

Step 4: Embed testimonials on Kajabi
Log in to your Kajabi account.
Navigate to the "Website" menu in the left sidebar:

Click on the "Pages" submenu:

Select "Landing" tab:

Click on your Landing page title for editing:

Find a section on your page where you want to embed testimonials and click on it to select:

Click "Add Content":

Choose "Custom Code" from the list:

Go to the "Widgets" menu in Wally.
Select the preferred testimonials widget:

Click the "Embed widget" button:

Copy the provided code snippet:

Paste the copied embed code from Wally:

Adjust the block width as necessary for the best presentation of your testimonials widget:

Save your changes:

✅ Congratulations! You added customer testimonials to your Kajabi website.